Editions at Play - Google Creative Lab (Process Snapshots)
About
Editions At Play is an experiment in Unprintable Books. Initiated by Visual Editions and Google’s Creative Lab to explore a new kind of book: one which makes use of the dynamic properties of the mobile web.
These are books that might be data-led, locative, generative, algorithmic, sensor-based, fluid, non-linear, expandable, cookie-ish, personalised, proximal, augmented, real-time, time-sensitive, adaptive, collaborative, and share-y.
The library of books is small and cosy for now, but there’s more to come. Keep an eye out on Editions at Play for future releases!

Team & Role
Role: Fiver (Designer, Technologist). Immersed in Design & Development Teams. Consulting, Experimenting, Prototyping, and Crafting on Technological Design Possibilities. Worked with outstanding people, including designers, developers, publishers, and writers.

Some of these amazing people:
- Jennifer Nunez, Daisy Marie Smith, Emila Yang, Nicci Hurwitz
- Tim Paul, Jude Osborne
- Tom Uglow, Jonny Richards
- Anna Gerber & Britt Iversen from Visual Editions
- Matt Pyke from Universal Everything
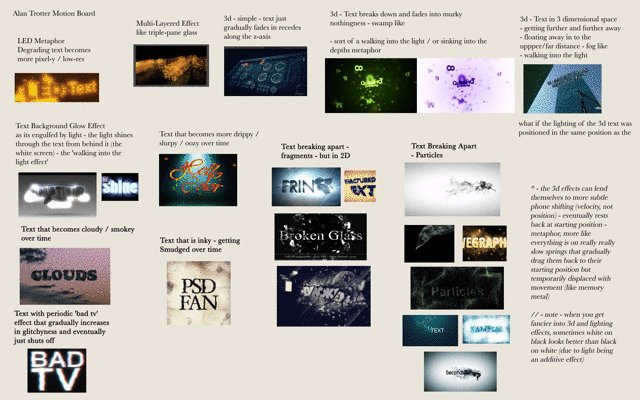
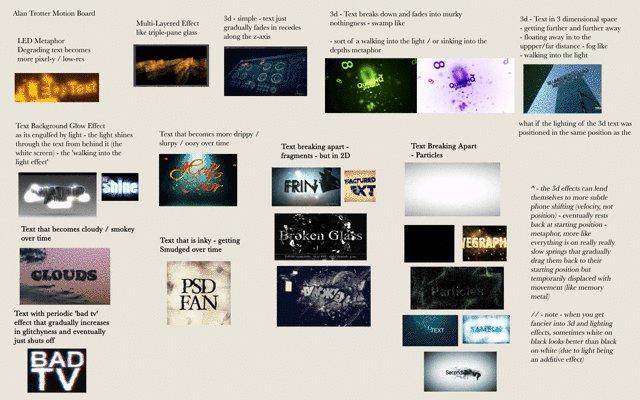
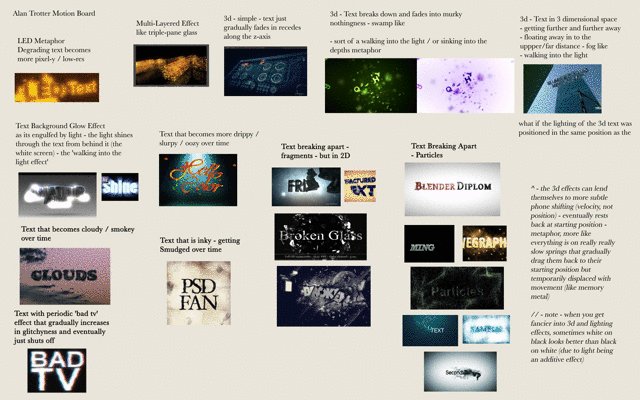
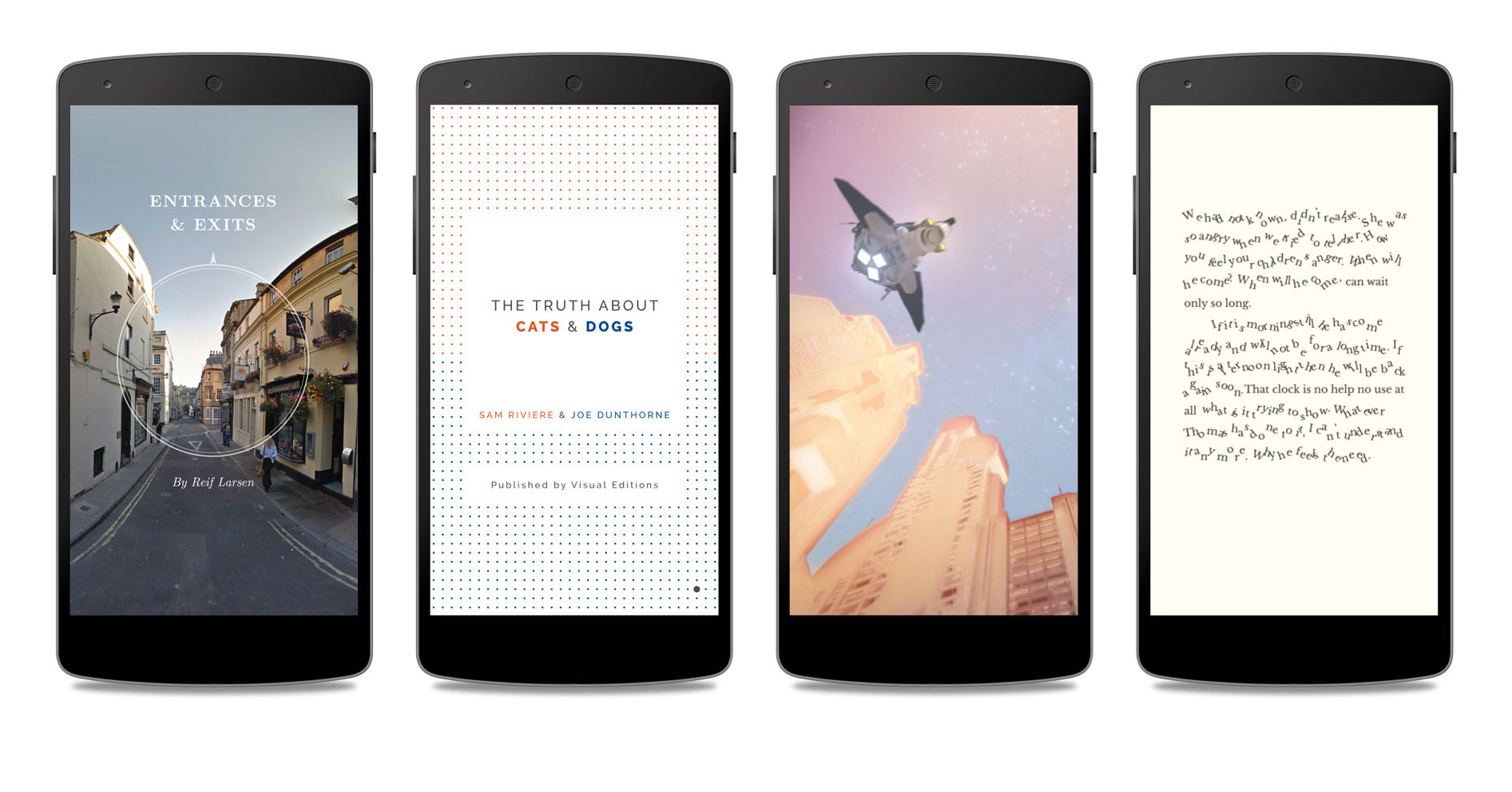
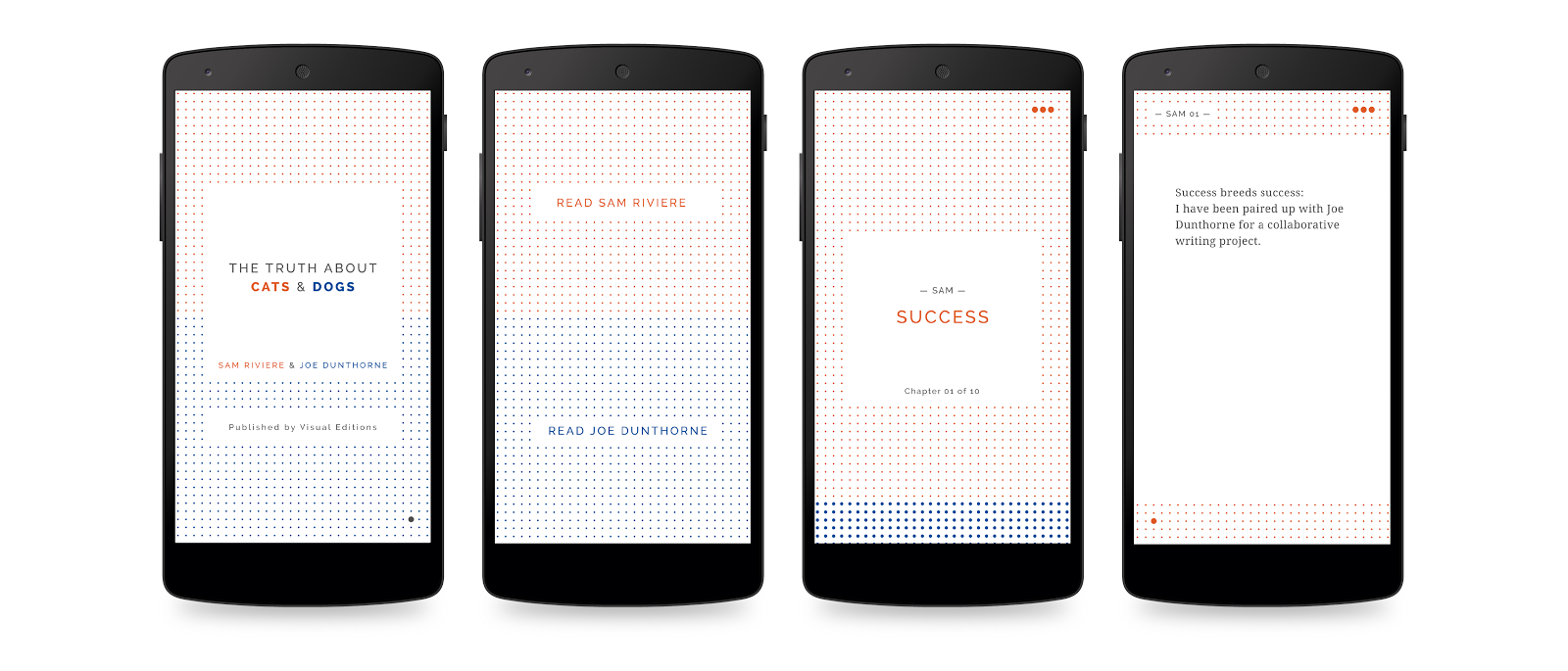
- Alan Trotter, Reif Larsen, Joe Dunthorne, Sam Riviere,
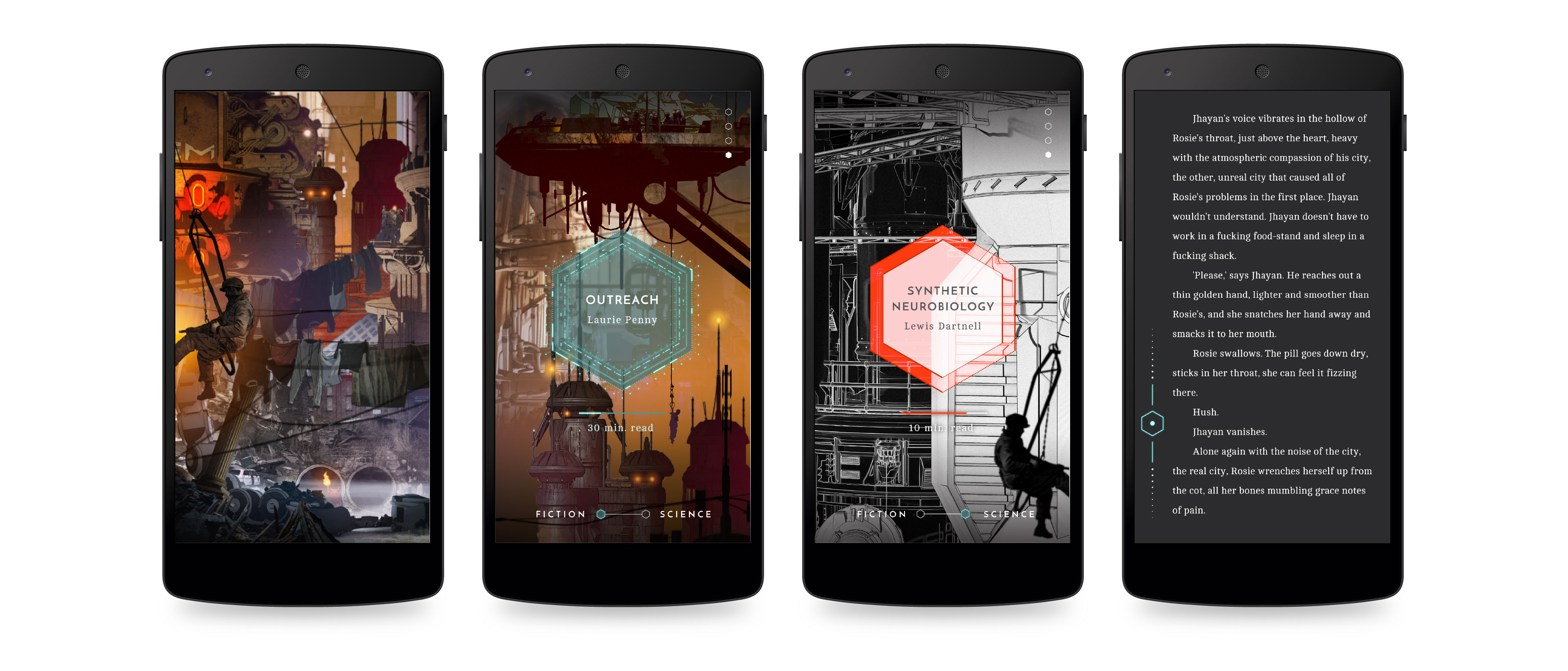
- Tommy Lee Edwards, I Speak Machine, Penguin Random House
Process Snapshots
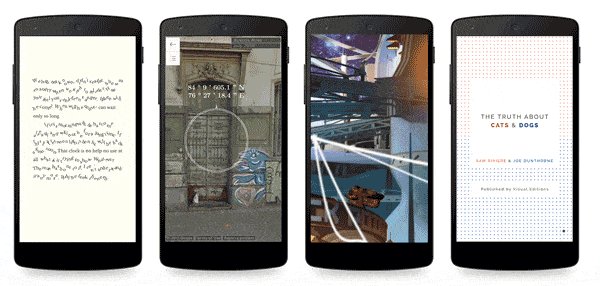
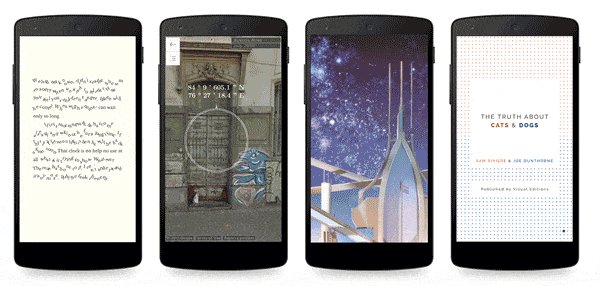
Most of the process is black boxed, however I can share some snapshots during the design and creation process.
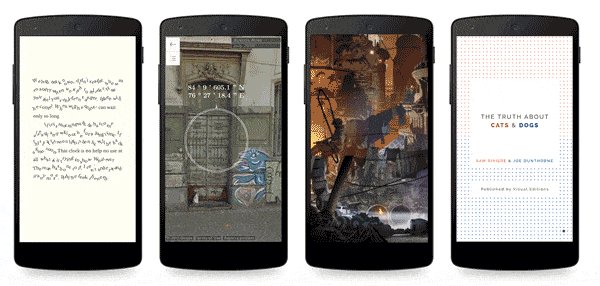
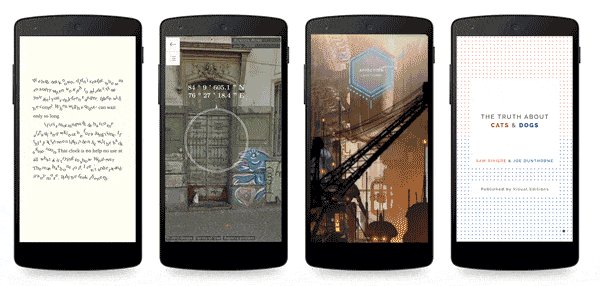
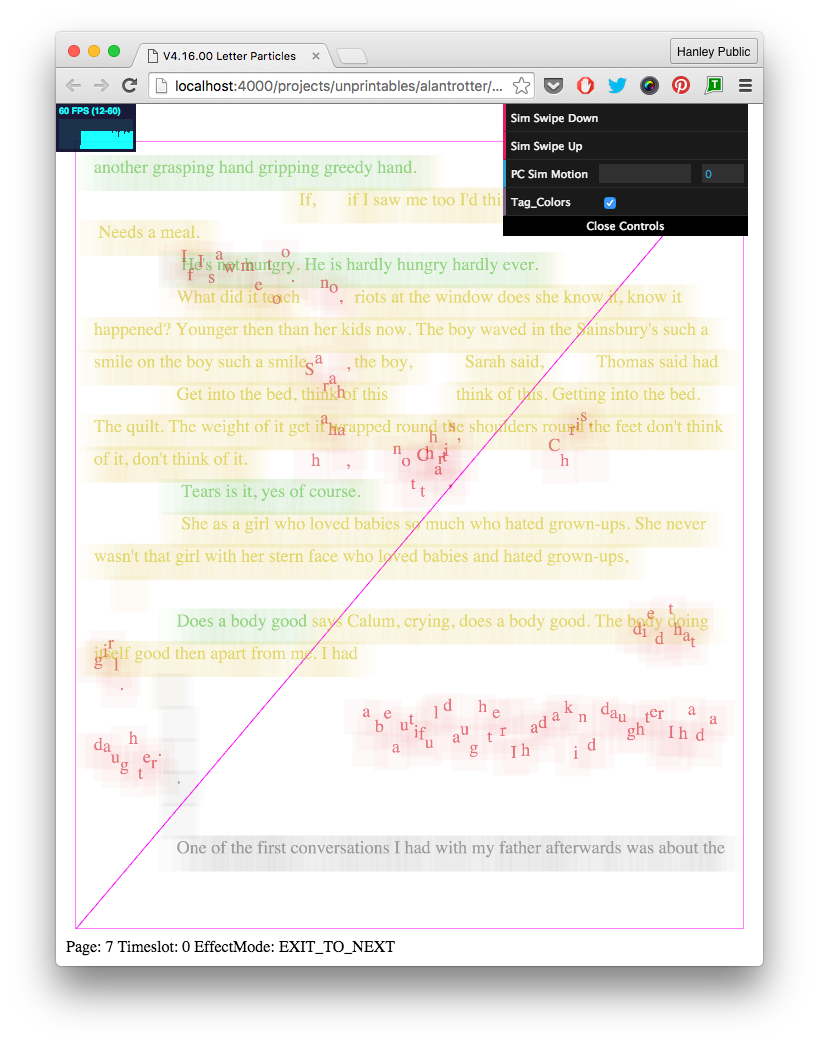
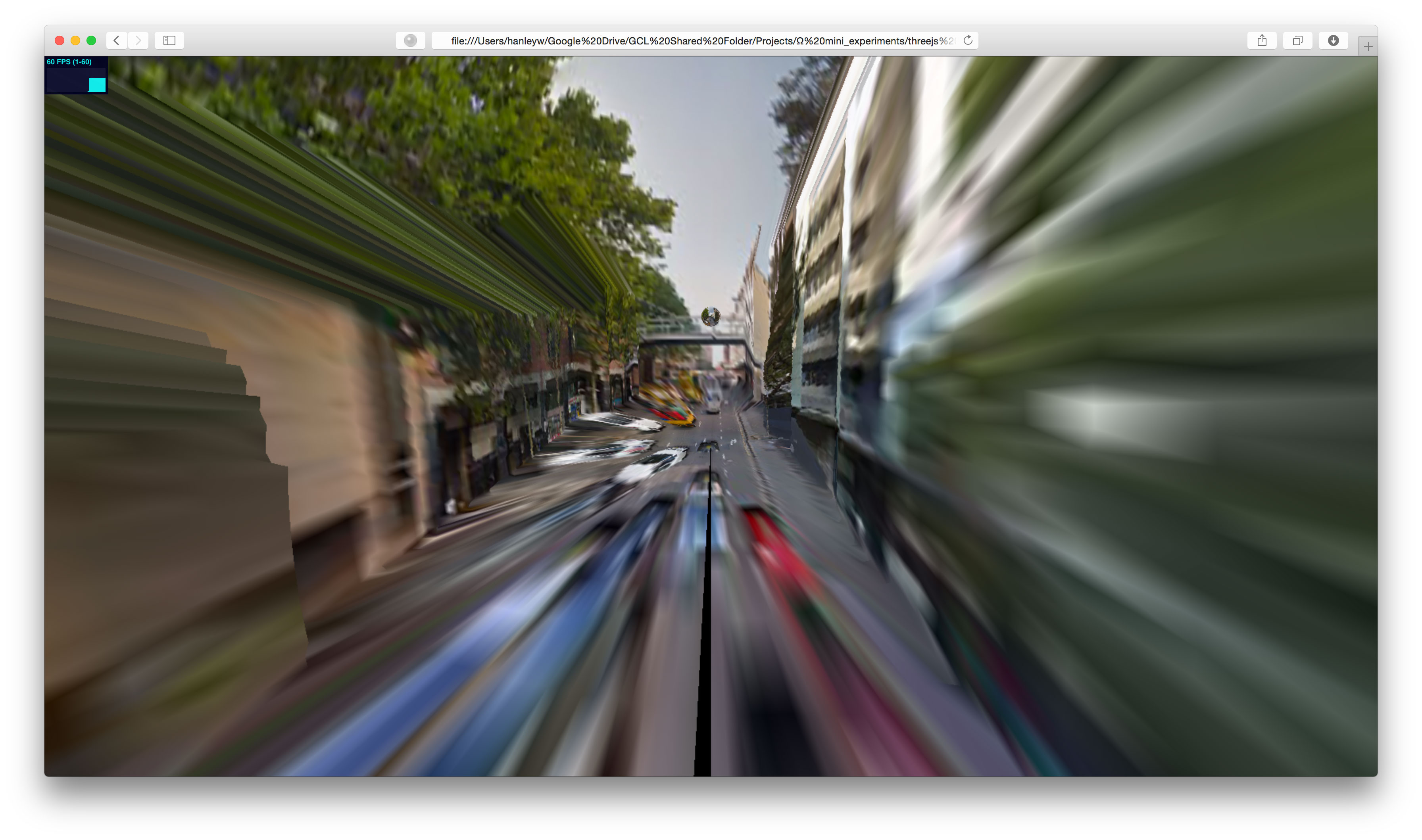
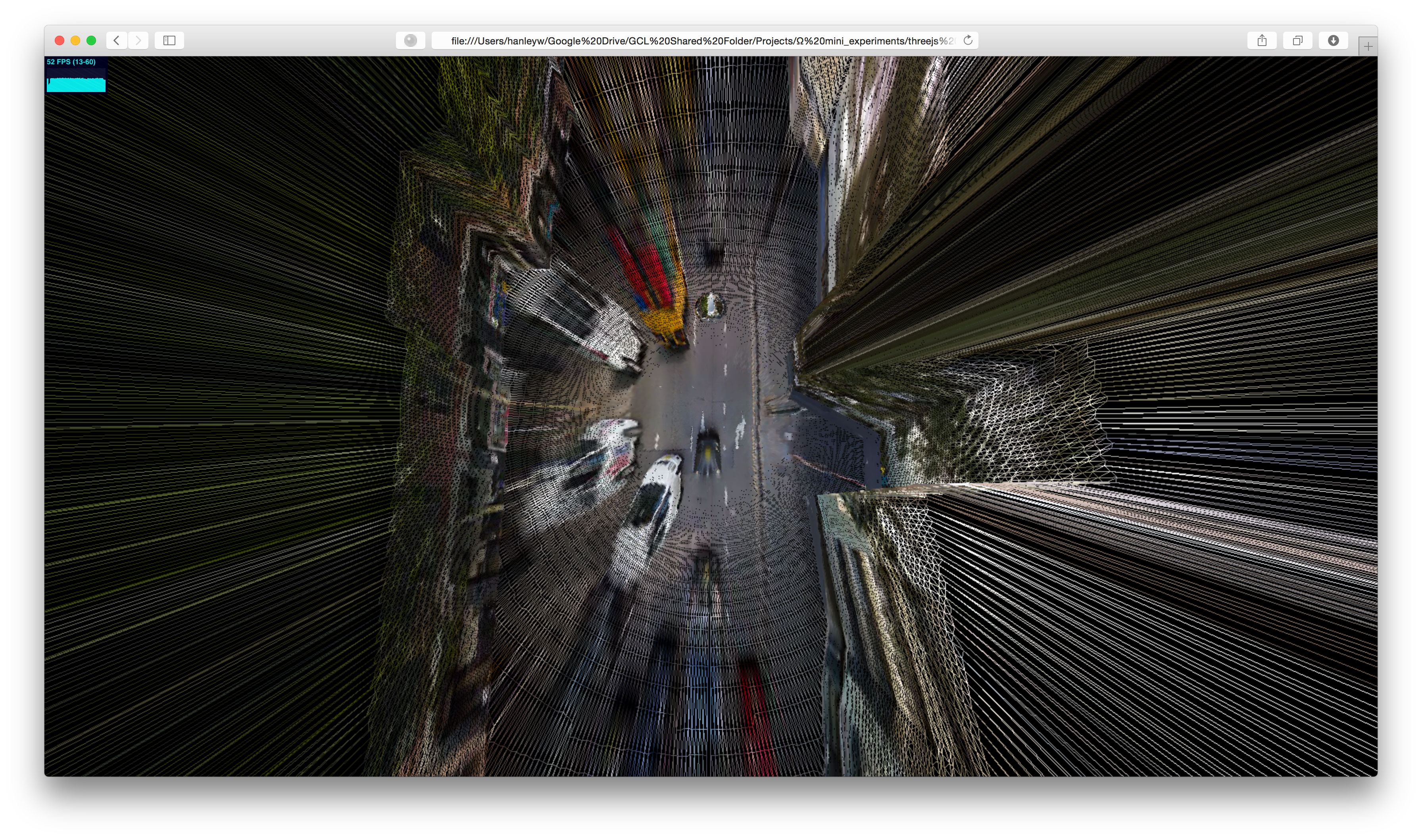
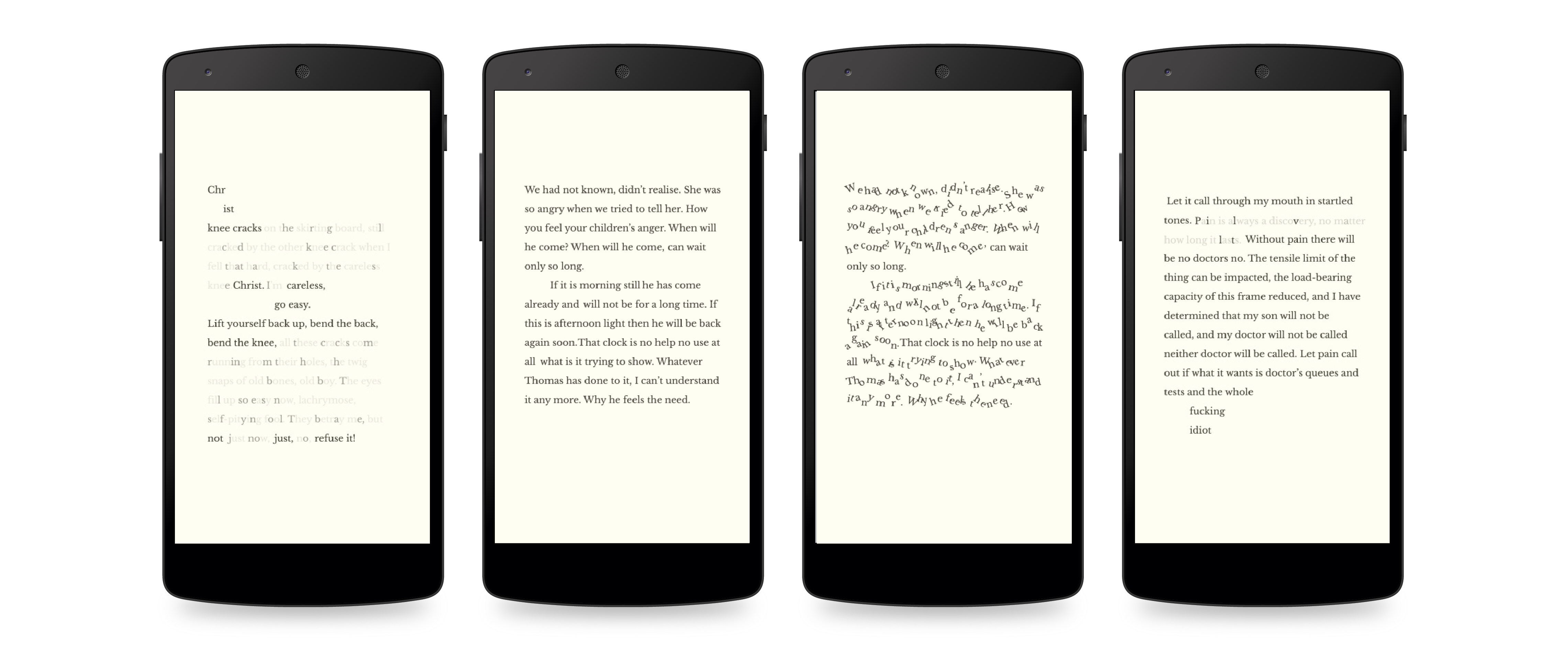
Some of the interesting experiments in Editions at Play involved saying hi to people with computer vision, crafting procedural storylines with the aid of machine learning, shaking up physics engines, baking novel forms of mobile interaction, crafting google streetview wonderlands, and overall exploring the technological design opportunities imaginable.

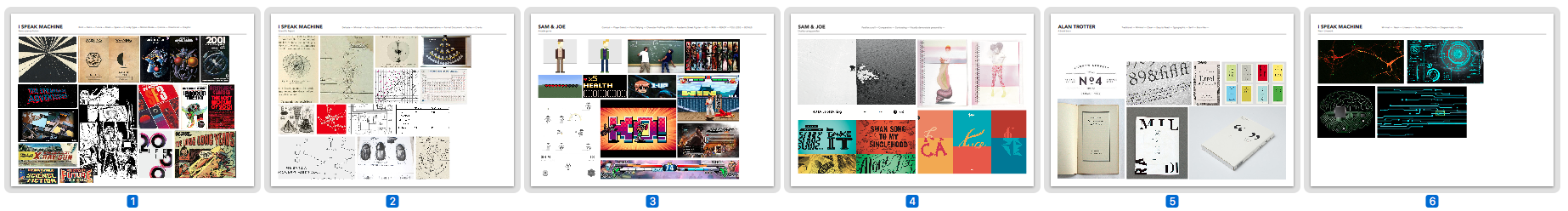
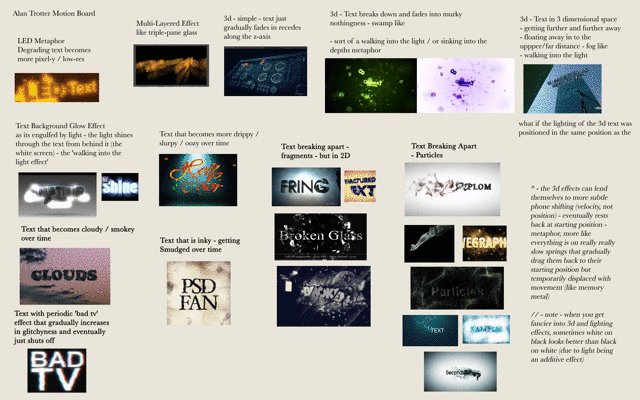
Given the brief of investigating a form of books for the mobile web (eventually known as ‘Unprintables’), we brainstormed, and moodboarded throughout the project.


This included animated moodboards, we were crafting something that was inherently digital after all - something that couldn’t be printed.

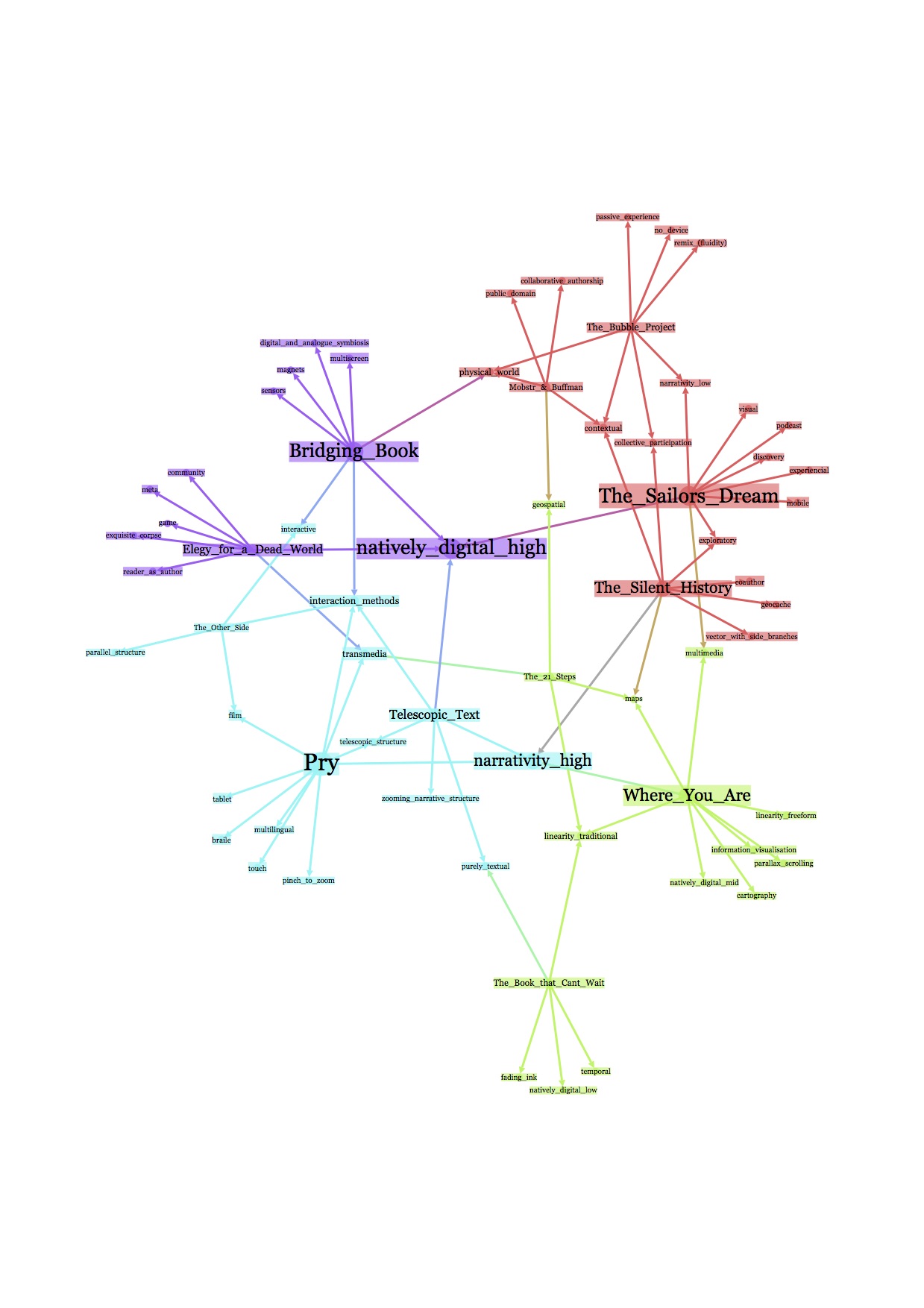
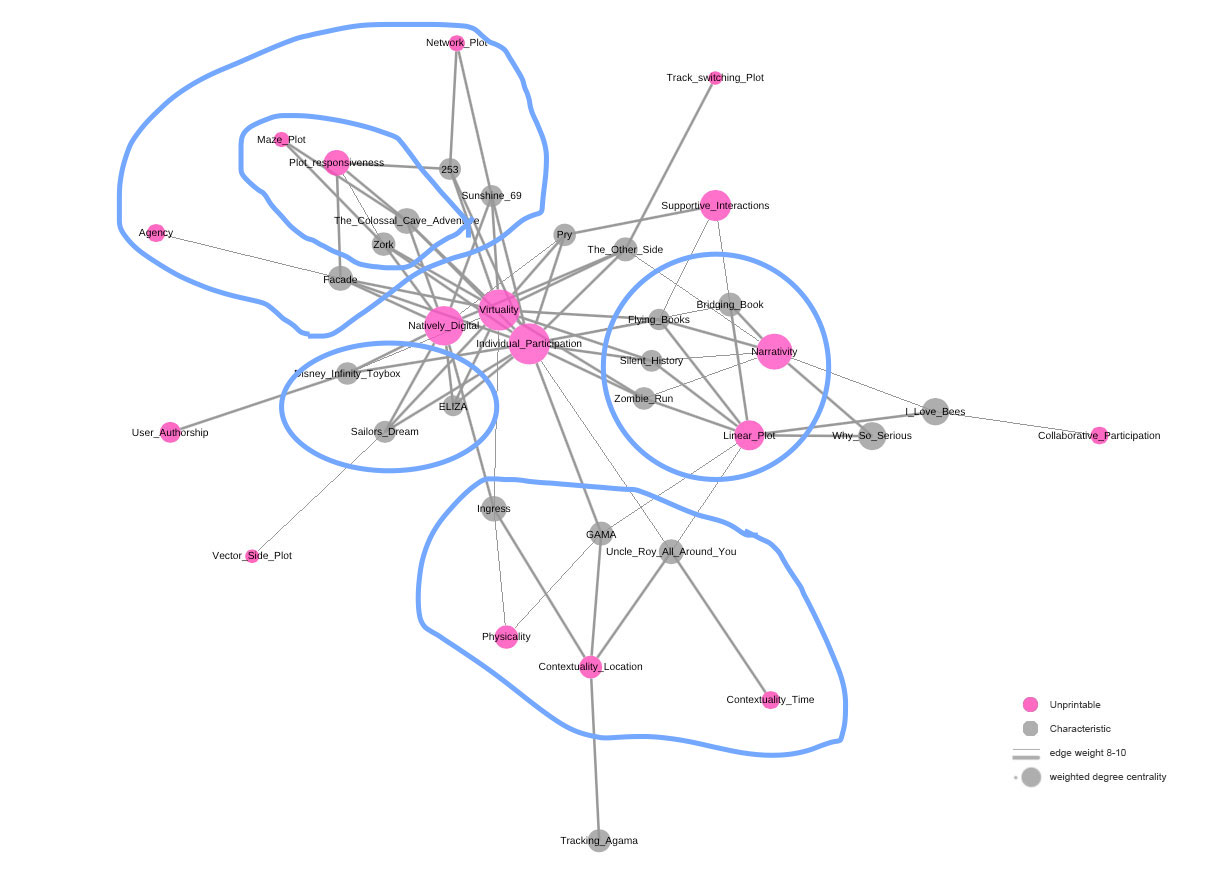
Data analysis and visualization helped provide insights and guide us along our path. (Playing with data tools like Gephi, Weka, Julia.)


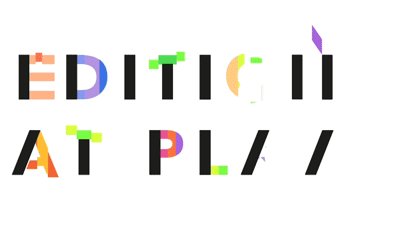
As the core values of the project refined, so did the identity, provided by Universal Everything.

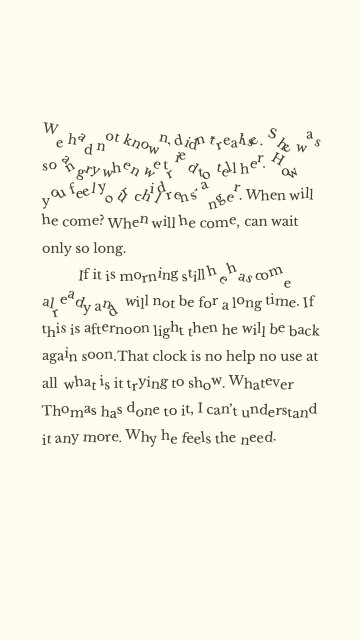
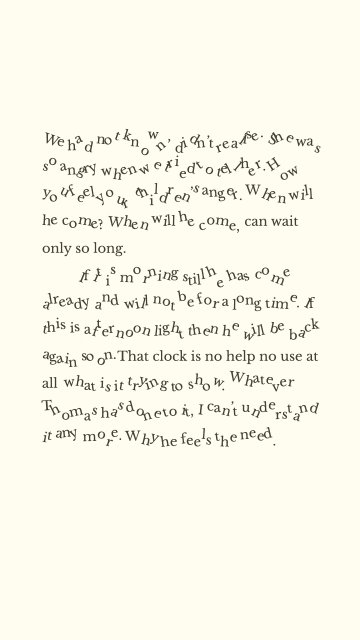
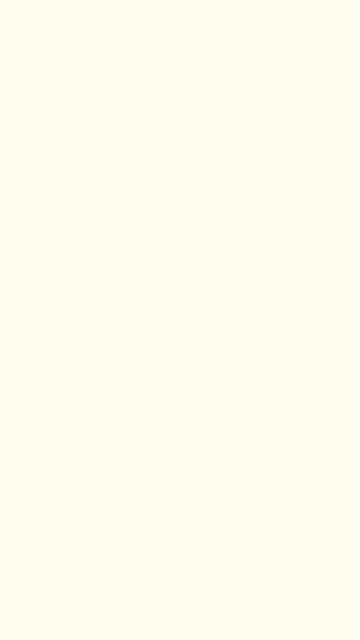
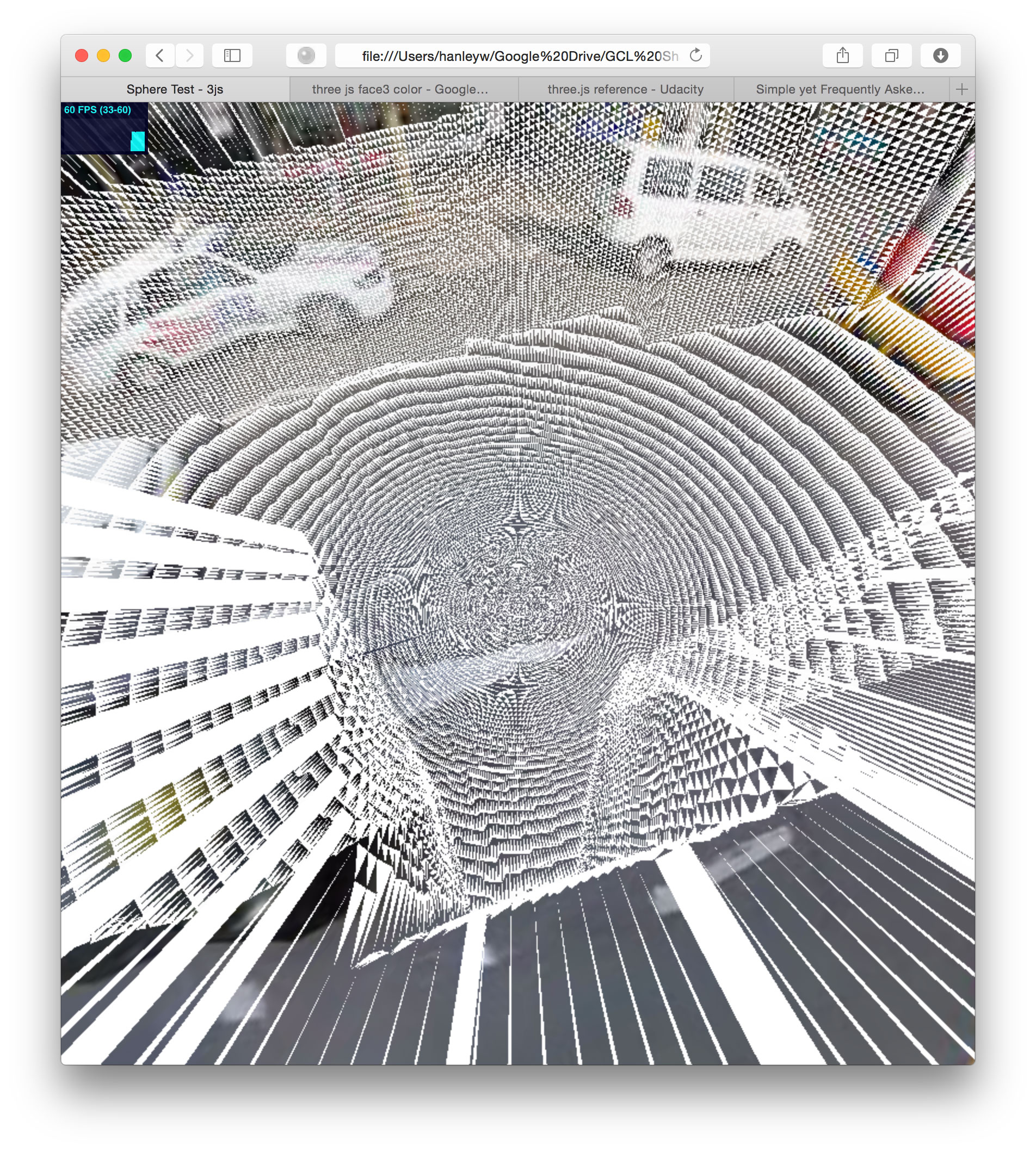
Experimented, playing with things like Kinects, 3D Slitscanning, Face-Detection, Unity Virtual Environments, and Animated Typography.


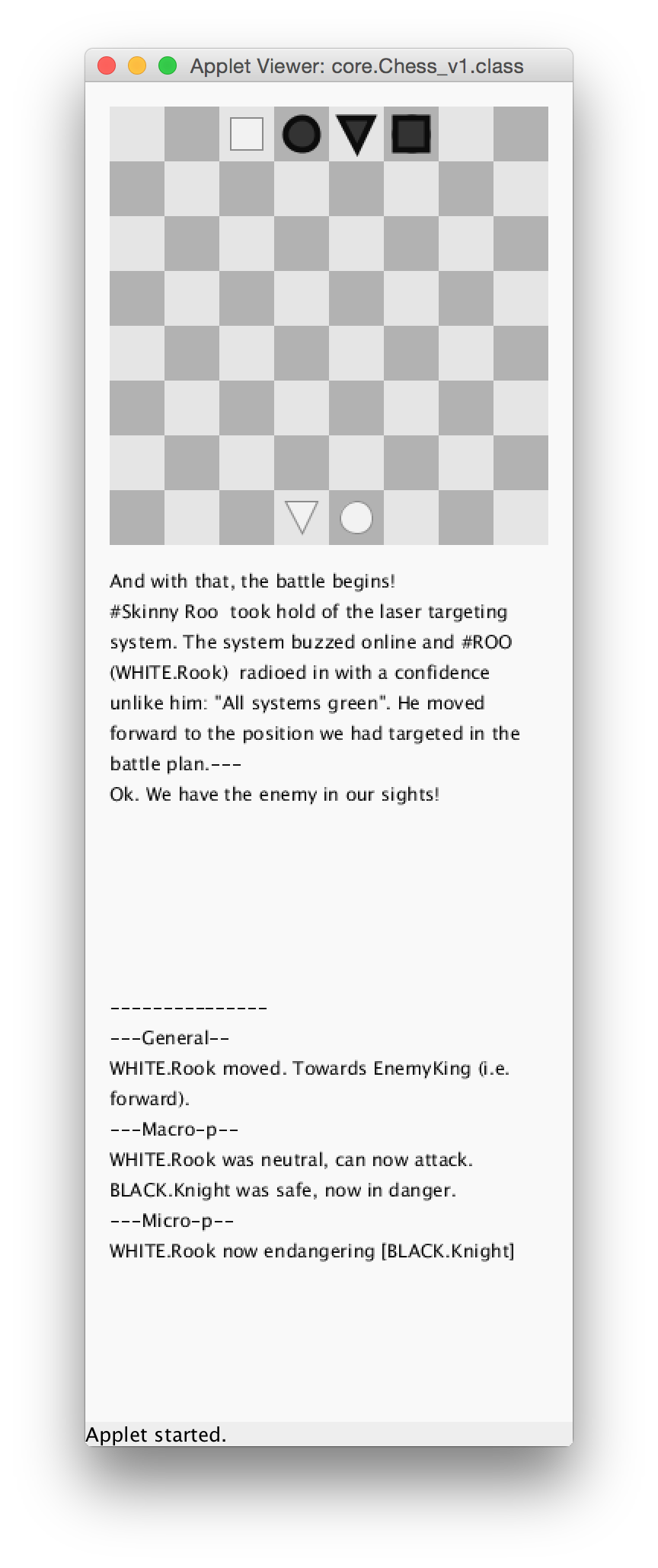
Also dived a bit into machine learning for procedurally crafted tales with multiple storylines.

Research was undertaken, investigating web technologies (like webgl, canvas, svg), and their support across a variety of devices - their hardware, sensors, and chips. Optimizing build-loads and algorithms for visual and interactive acuity. The state of digital literary formats (e.g. epub2, epub3, interactive pdfs), their limits, rules, and hacks were investigated across iOS, Android, Desktop, Native, and Web-based environments. Importantly, deep analysis of interfaces and users produced insights into the subtle visual and interactive differences between ‘unpolished’ and ‘polished’ experiences.
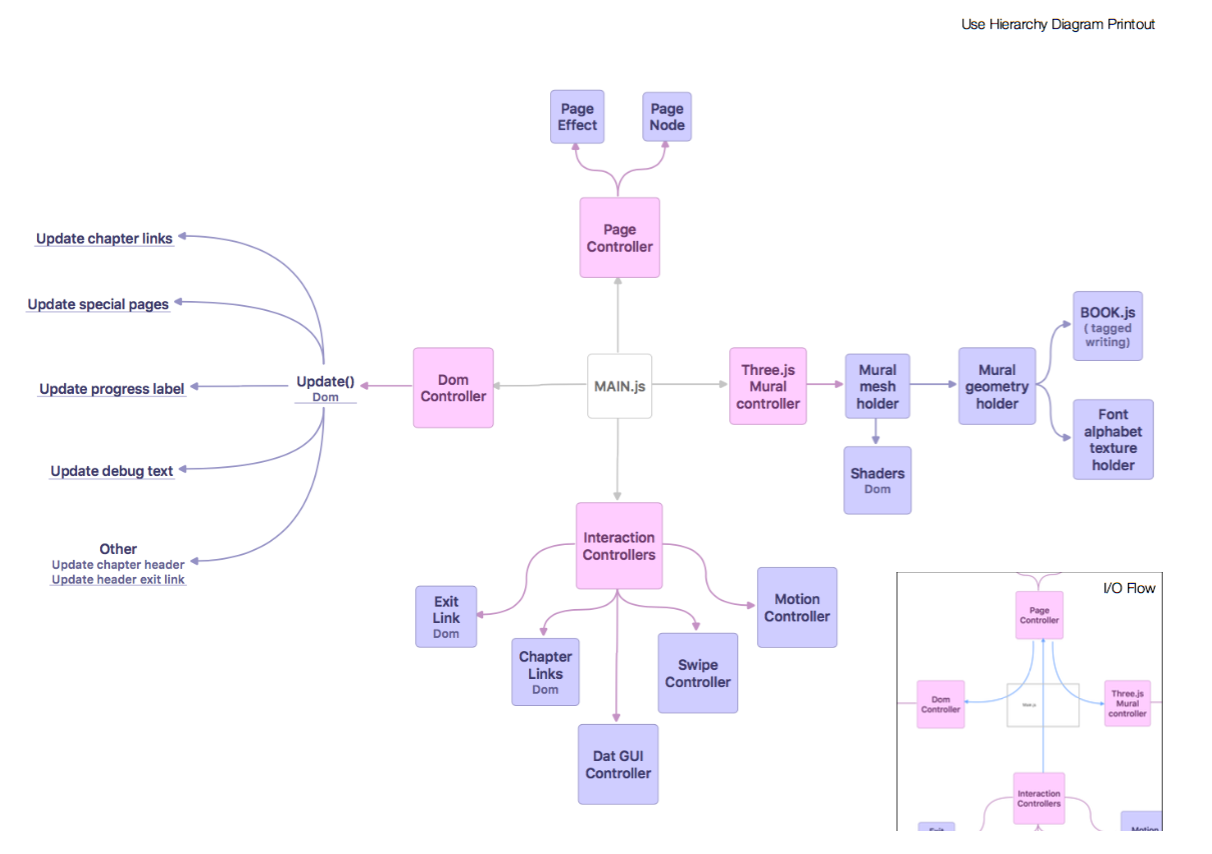
As the ideas refined, user folows and diagrams were sketched and formulated into evolving technical specifications and design documents.



Experiments were kept up, with a focus on webgl, and crossplatform mobile web support. Iterations allowed sync ups with collaborators of all time zones.






The evolving library of unprintables can be found at Editions at Play.







Press
- Cannes Shortlist
- Wired
- Fast Company
- The Guardian
- Vice: The Creator’s Project
- Vice: Motherboard
- The Bookseller
- Engadget